文章目录
前言
WordPress网站这时已经可以正常编辑和浏览文章了。写好了处女篇后,我光速分享了出去。但是对方打开速度奇慢,十几秒还在转圈。虽然我选的云服务器是2核4G带宽1M的基础款,但也不至于这么拉跨。接下来我们一步步把它调教好。
网站测速用的https://www.itdog.cn/http
网站评测用的https://tools.pingdom.com
调试完毕后pingdom评分85分,国内除2个省份外测速都在0.5秒以内。
1. 关闭自动更新
生产环境的自动更新肯定要禁止的。推荐使用插件stops-core-theme-and-plugin-updates。
2. 打开调试模式
网站总是会出现各种异常,这时调试模式就很重要了。在配置文件里打开WP_DEBUG即可
/data/wordpress/wp-config.php
define( 'WP_DEBUG', true );
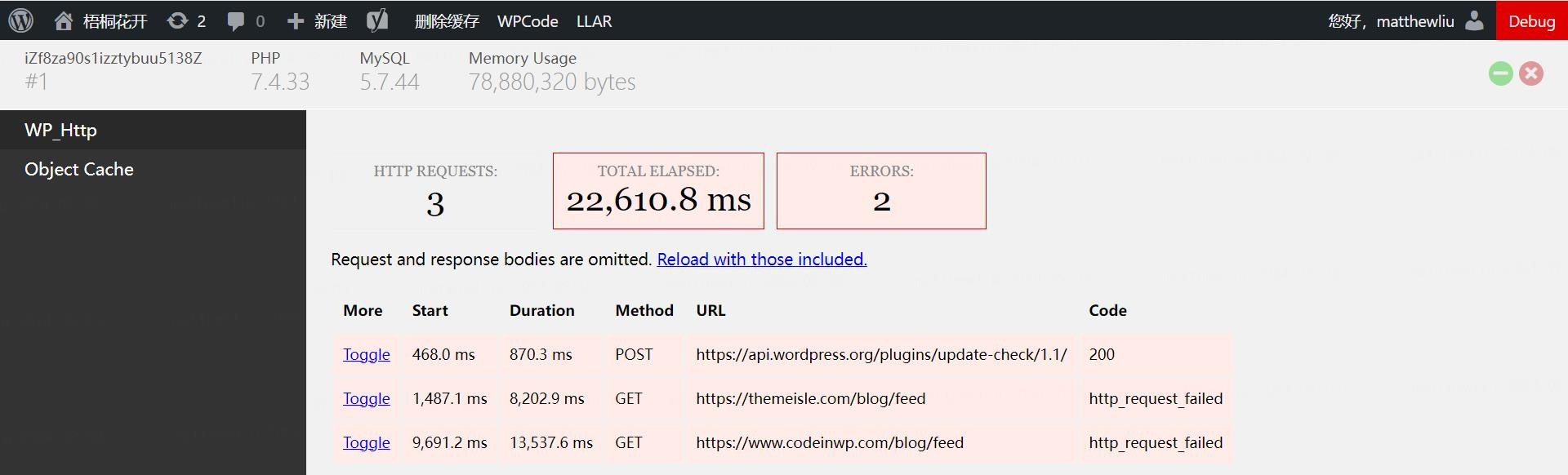
推荐一个调试插件debug-bar,从这里可以看到各种访问异常。

这个插件对性能有影响,调试完毕后尽量关闭。
3. 关闭Feed
博客类网站订阅功能是非常重要的,但是国内不太用。可以通过插件来关闭disable-feeds-wp。同时将主题里的feed拉取关闭掉。
./wp-content/themes/hestia/vendor/codeinwp/themeisle-sdk/src/Modules/Dashboard_widget.php
$this->feeds = apply_filters(
'themeisle_sdk_dashboard_widget_feeds',
[
# 'https://themeisle.com/blog/feed',
# 'https://www.codeinwp.com/blog/feed',
# 'https://wpshout.com/feed',
]
);
4. 禁止访问Gravatar头像
WordPress使用的头像服务是国外的Gravatar。因为墙的原因访问该服务一直timeout。我选择直接关闭这个功能
【设置|讨论|评论】显示头像 禁止
有一些插件支持把Gravatar切换到国内的代理上,这里出于安全考虑,放弃了。
5. 搜索引擎SEO
网站刚开始配置的链接格式是https://ping666.com/?p=123
这种配置最简单,不过这种风格的链接对人和搜索引擎都不友好,在小程序上分享也会遇到问题。在【设置|固定链接结构|自定义结构】下面可以改成更为友好的伪静态链接https://ping666.com/%author%/%category%/%postname%.html
下面是一个例子
https://ping666.com/matthewliu/建站相关/从零开始搭建个人网站.html
这种链接配置需要Web容器的支持。
首先:手动先创建一个.htaccess,并且给读写权限
touch /data/wordpress/.htaccess
chmod 777 /data/wordpress/.htaccess
WordPress会把链接重写规则写在.htaccess文件里。
其次:要保证Apache加载了rewrite_module模块(高版本的Apache默认加载)
apachectl -t -D DUMP_MODULES | grep rewrite
rewrite_module (shared)
然后:修改httpd.conf开启重写
<Directory /data/wordpress>
AllowOverride all
</Directory>
6. 删除文章草稿
可以通过插件wp-sweep删除已有草稿,也可以通过设置禁止生成草稿wp-config.php
define('WP_POST_REVISIONS', false);
7. 开启缓存
缓存插件etpack-boost是基于固定链接的,参见上面的固定链接结构调整。在配置缓存策略之前,先确保下面两个文件和目录有读写权限。
/data/wordpress/wp-content/cache
/data/wordpress/wp-content
然后就可以开启各种缓存了:CSS,JS,静态文件等。
apache侧在.htaccesss里添加过期头和开启gzip
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 days"
ExpiresByType image/jpeg "access 1 days"
ExpiresByType image/gif "access 1 days"
ExpiresByType image/png "access 1 days"
ExpiresByType image/svg "access 1 days"
ExpiresByType text/css "access 1 days"
ExpiresByType application/pdf "access 1 days"
ExpiresByType application/javascript "access 1 days"
ExpiresByType application/x-javascript "access 1 days"
ExpiresByType application/x-shockwave-flash "access 1 days"
ExpiresByType image/x-icon "access 1 days"
ExpiresDefault "access 1 days"
</IfModule>
## EXPIRES HEADER CACHING ##
## gzip
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/html text/css image/gif image/jpeg image/png application/x-javascript
</IfModule>
## gzip
nginx侧开启静态缓存
proxy_cache_path /usr/local/nginx/cache levels=1:2 keys_zone=blog_cache:10m max_size=10g inactive=60m use_temp_path=off;
location ~* ^.+\.(css|js|ico|gif|jpg|jpeg|png)$ {
proxy_pass http://localhost:8080;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
expires 1d;
proxy_cache blog_cache;
proxy_cache_valid 200 302 1d;
proxy_cache_valid 404 10m;
proxy_cache_valid any 1h;
proxy_cache_use_stale error timeout invalid_header updating http_500 http_502 http_503 http_504;
}
8. 安装更多PHP模块
在首页仪表盘有个【站点健康】,会列出当前站点的一些建议改进项。其中一个和性能相关的是"缺少一个或者多个推荐的模组"。缺什么就装什么,安装后记得重启Apache服务。
yum -y --enablerepo=remi install php74-php-imagick php74-php-mbstring php74-php-zip php74-php-intl
9. 给文章增加上一篇和下一篇的导航
在函数post_after_article的开头加上文章导航
./wp-content/themes/hestia/inc/views/blog/class-hestia-additional-views.php
/**
* Single post after article.
*/
public function post_after_article() {
global $post;
$categories = get_the_category( $post->ID );
// 上一篇文章
$prevPost = get_previous_post($in_same_cat = true);
if (!empty($prevPost)): ?>
<p>上一篇: <a href="<?php echo esc_url( get_permalink( $prevPost->ID ) ); ?>"><?php echo $prevPost->post_title; ?></a></p>
<?php endif;
// 下一篇文章
$nextPost = get_next_post($in_same_cat = true);
if (!empty($nextPost)): ?>
<p>下一篇: <a href="<?php echo esc_url( get_permalink( $nextPost->ID ) ); ?>"><?php echo $nextPost->post_title; ?></a></p>
<?php endif;
?>
...
}
10. 删除底部Hestia版权信息
收费版可以通过配置去掉,我的是免费版,可以通过修改代码来完成。将bottom_footer_content函数直接return即可。如果有备案号之类的,也可以在这里返回。
./wp-content/themes/hestia/inc/views/main/class-hestia-footer.php
/**
* Function to display footer copyright and footer menu.
* Also used as callback for selective refresh.
*/
public function bottom_footer_content() {
return;
$hestia_general_credits = sprintf(
/* translators: %1$s is Theme Name, %2$s is WordPress */
esc_html__( '%1$s | Developed by %2$s', 'hestia' ),
esc_html__( 'Hestia', 'hestia' ),
/* translators: %1$s is URL, %2$s is WordPress */
sprintf(
'<a href="%1$s" rel="nofollow">%2$s</a>',
esc_url( __( 'https://themeisle.com', 'hestia' ) ),
'ThemeIsle'
)
);
wp_nav_menu(
array(
'theme_location' => 'footer',
'depth' => 1,
'container' => 'ul',
'menu_class' => 'footer-menu',
)
);
echo '<div class="copyright ' . esc_attr( $this->add_footer_copyright_alignment_class() ) . '">';
echo wp_kses_post( $hestia_general_credits );
echo '</div>';
}
微信扫描下方的二维码阅读本文

1 Comment
第一次进入 · 2024-09-10 at 11:49
我最近也在搭建,你的文章对我很有启发,学习了~ 谢谢你